Accessible Exams Checklist
- Use Classic Quizzes
- Follow best practices for content accessibility in the Rich Content Editor
- Use alt text for images
- Add language attribute tags to all non-English text
- Avoid using abbreviations or all caps
- Indicate in question text if multiple answers are possible
- If multiple questions are associated with a single prompt, indicate that prior to the prompt
- Indicate whether a question is fill-in-the-blank in the question text
- If your content has equations, use the equation editor
- Avoid using time limits
Use Classic Quizzes rather than New Quizzes
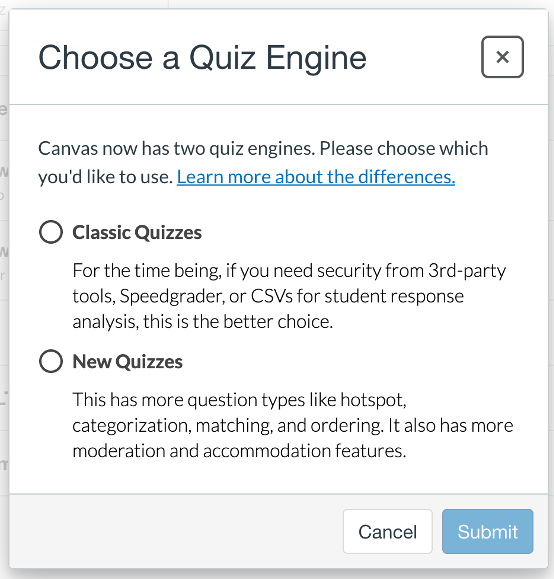
The default quiz engine in Canvas is the Classic Quizzes interface. If New Quizzes is enabled in your course-level Feature Options, you will have to select which interface to use when you create a new quiz.
Classic interface:
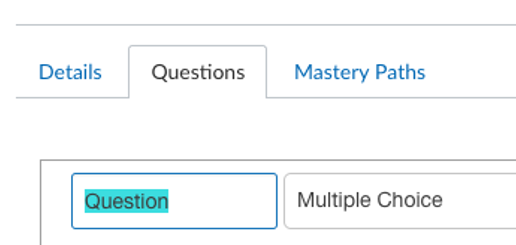
New interface:
Follow best practices for content accessibility in the Rich Content Editor
Please consult our Rich Content Editor accessibility best practice documentation for more details.
Use alt text for images
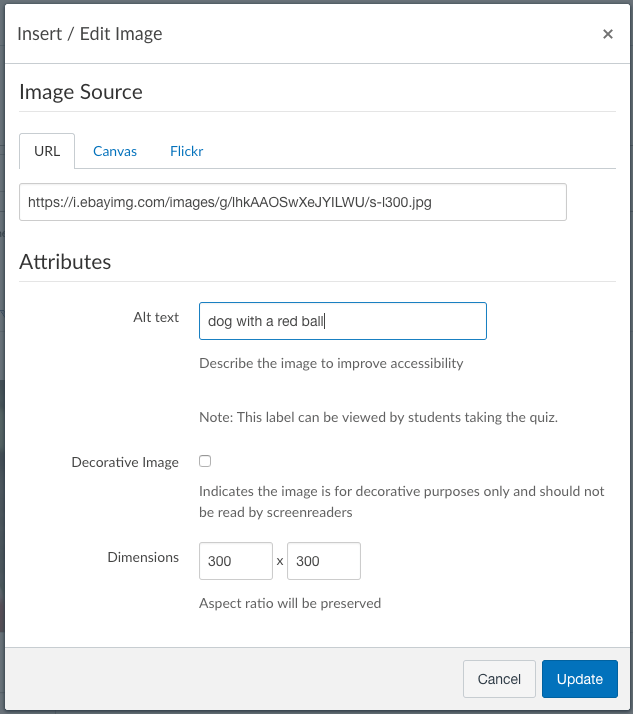
If you have images in your exam questions, add alt text to them that describes the meaningful content of the image that is conveyed to sighted students.
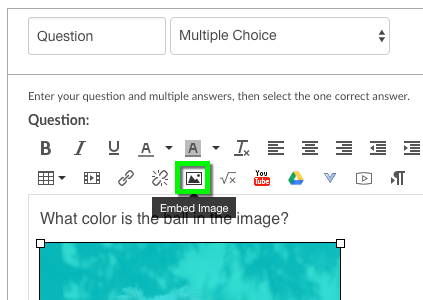
For example, if you had this question: "Answer in Spanish: What color is the ball in the image?", you should add alt text that says, "Dog with a red ball."
Add alt text by clicking on the image and selecting "Embed Image" in the toolbar.
Find the Alt text field and add your description.
Add language attribute tags for all non-English text
Follow the language attribute tutorial for details. You can even add language attributes to the text of answer options by selecting the Edit button (pencil icon) that appears on the right side of the page across from each answer option.
For languages with non-Latin alphabets, a screen reader may not read out the content of the text at all without a language attribute. For example, watch this video of a screen reader reading various Asian languages in which the characters are not read correctly without the proper language attribute.
Avoid using abbreviations or all caps
Screen readers are inconsistent in how abbreviations are read out; sometimes it is read as a word, sometimes as individual letters. Additionally, text in all caps is sometimes read out letter-by-letter rather than as a single word.
Indicate in question text if multiple answers are possible
If you are using the Multiple Answer type, include language in your question that says, "Multiple answers are possible" or "Select all that apply." This helps clarify for screen reader users that it is not a single-answer question.
If multiple questions are associated with a single prompt, indicate that prior to the prompt
For example, "Questions 3–7 are about the following prompt" or "Read the following prompt, then answer questions 2–5 about its content."
Indicate whether a question is fill-in-the-blank in the question text
For example, write "Fill in the blank in the following sentence" at the beginning of the question.
Screen readers often read out blanks as "underscore underscore underscore...", so it is important to let students know ahead of time that it is a fill-in-the-blank question so it is less confusing when they reach it.
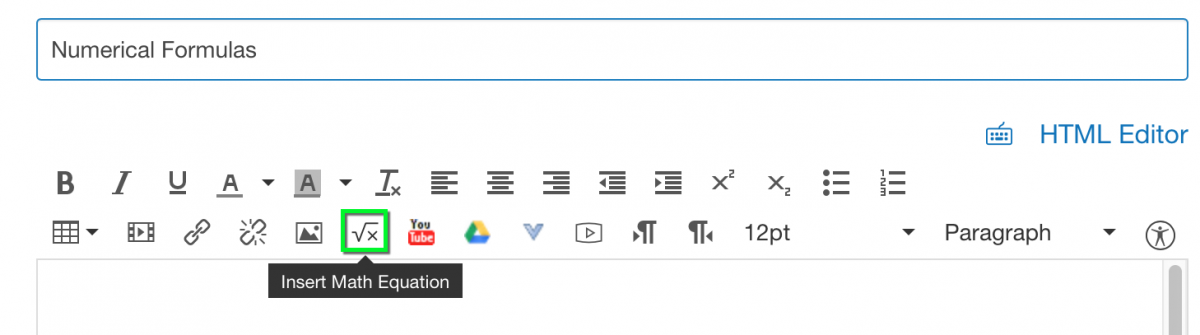
If your content has equations, use the equation editor
In the Rich Content Editor toolbar, select the "Insert Math Equation" button so that the content is rendered properly for screen reader users.
Avoid using time limits
If you must have a time limit, make sure you know how to provide extended time accommodations for individual students.