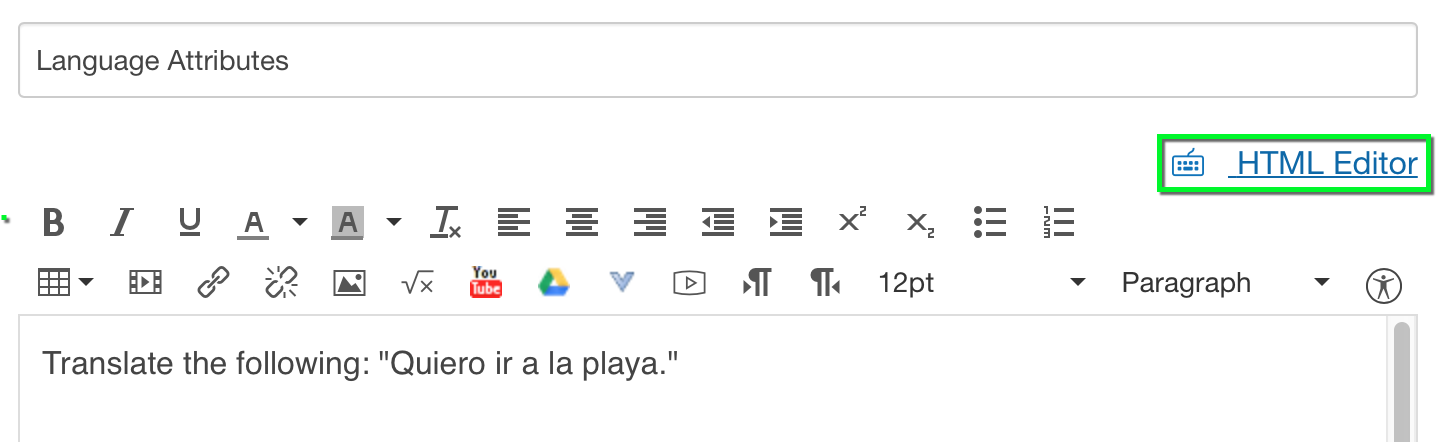
Step 1
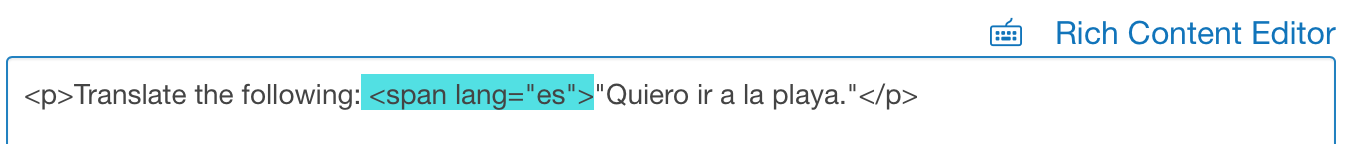
Step 2
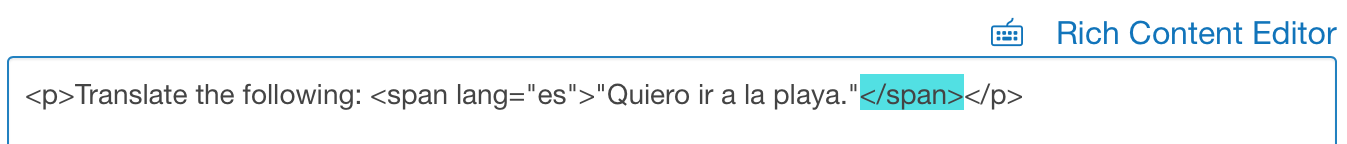
Find the specific phrase that is in a different language, and type "<span lang="xx">" immediately before it. Replace "xx" with your particular language code listed below. This example is using "es" for the Spanish language code.
- Chinese: "zh"
- French: "fr"
- German: "de"
- Italian: "it"
- Japanese: "ja"
- Korean: "ko"
- Russian: "ru"
- Spanish: "es"